Finite State Machines - A Common Tool for Product Owners, Designers & Developers
5 minute read | Nov 26, 2021
product, engineering

Finite State Machines allow cross-functional teams to visually design complex logic before committing expensive resources to design and code implementation.
It is a powerful tool for product teams and business owners to communicate on customer requirements in order to identify rabbit holes and poor UX early in the process.
They have been widely used in electrical engineering and in the logic design of electronic devices for decades.
To illustrate the power of Finite State Machines, imagine we have been briefed by the business to build a customer feedback form widget.
Phase 1 - Simple Feedback Widget
The first phase of our brief is for a simple feedback widget that will do the following:
- Ask for positive or negative feedback
- If positive display a happy success message
- If negative display an apology
- Allow user to cancel the feedback form
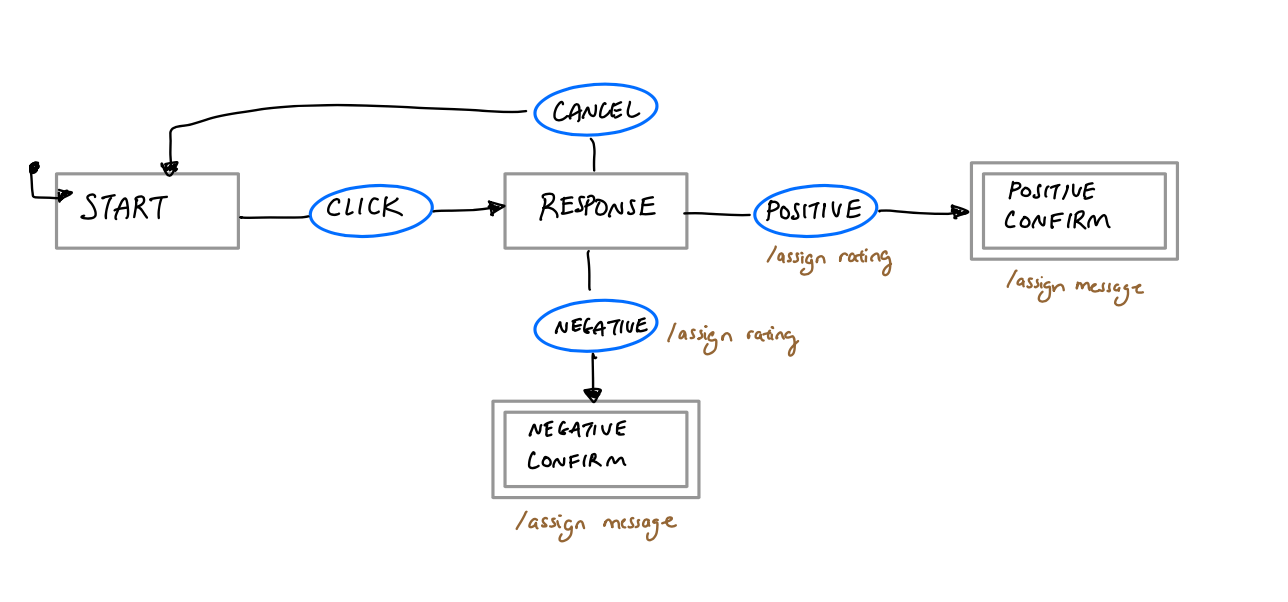
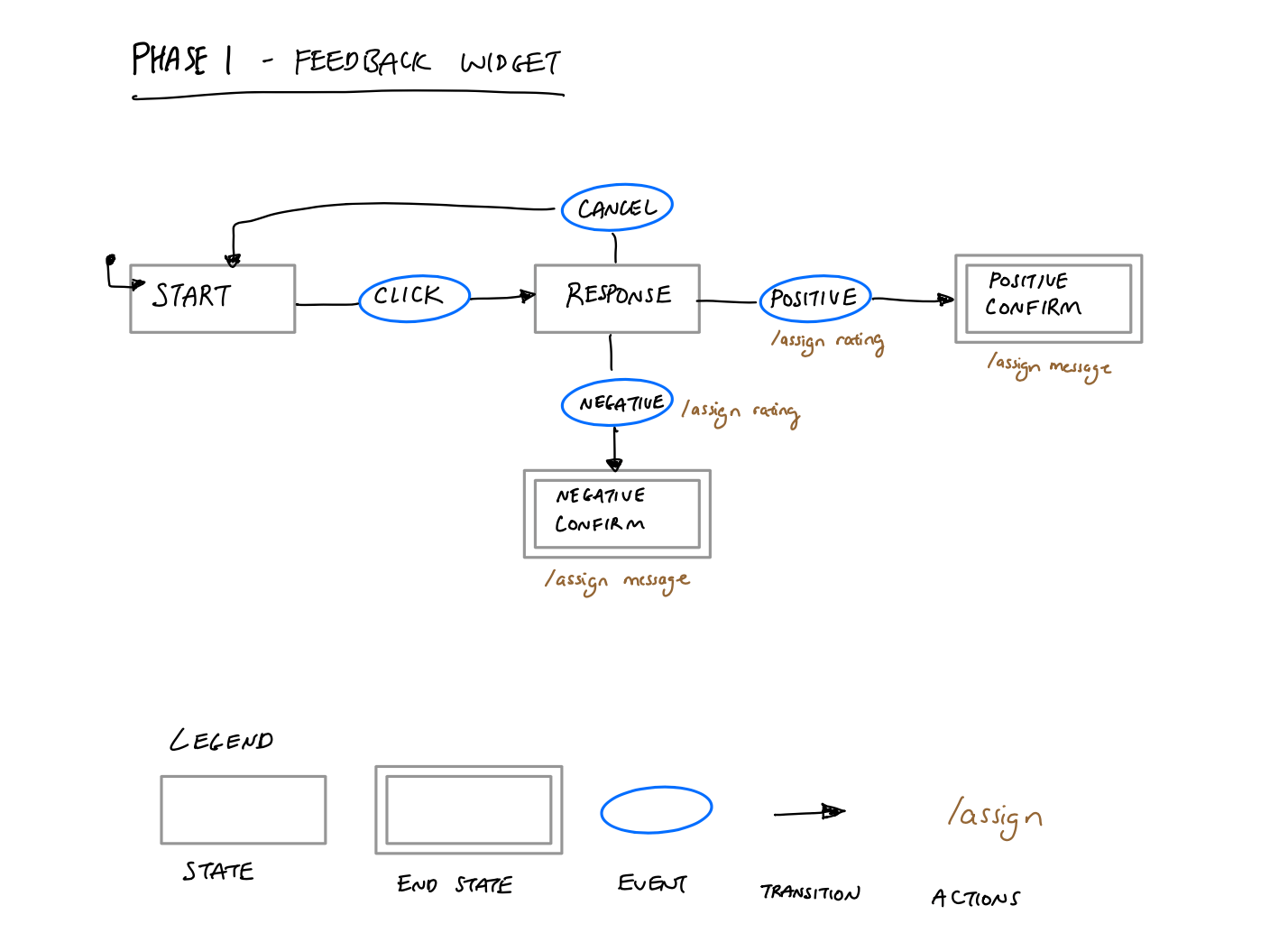
We can visualise this simple application using Finite State Machines below:

Our application has 4 states:
- START - our initial state where a user can click to begin the survey
- RESPONSE - where a user is asked for a positive or negative response and where they can cancel to go back to START
- POSITIVE CONFIRM: an end state upon a user clicking POSITIVE
- NEGATIVE CONFIRM: an end state upon a user clicking NEGATIVE
Our 4 states are also characterised by 4 events and transitions which are conditional upon the current state the application is in.
Our application also triggers actions such as saving the rating and updating the message upon certain events and entering different states.
Once the logic and user flow has been agreed we can easily convert this to design and code stage. In the examples below we use the open source library XState by David Khourshid to codify our Finite State Machine and use ReactJS to render our UI.
Phase 2 - Negative Feedback Reason
The business has now come back asking for us to capture the main reasons for negative feedback.
Our application now must:
- Ask the user to select the main reason for negative feedback (Service, Product, Price)
- Also allow a user to select POSITIVE again if they accidentally selected NEGATIVE
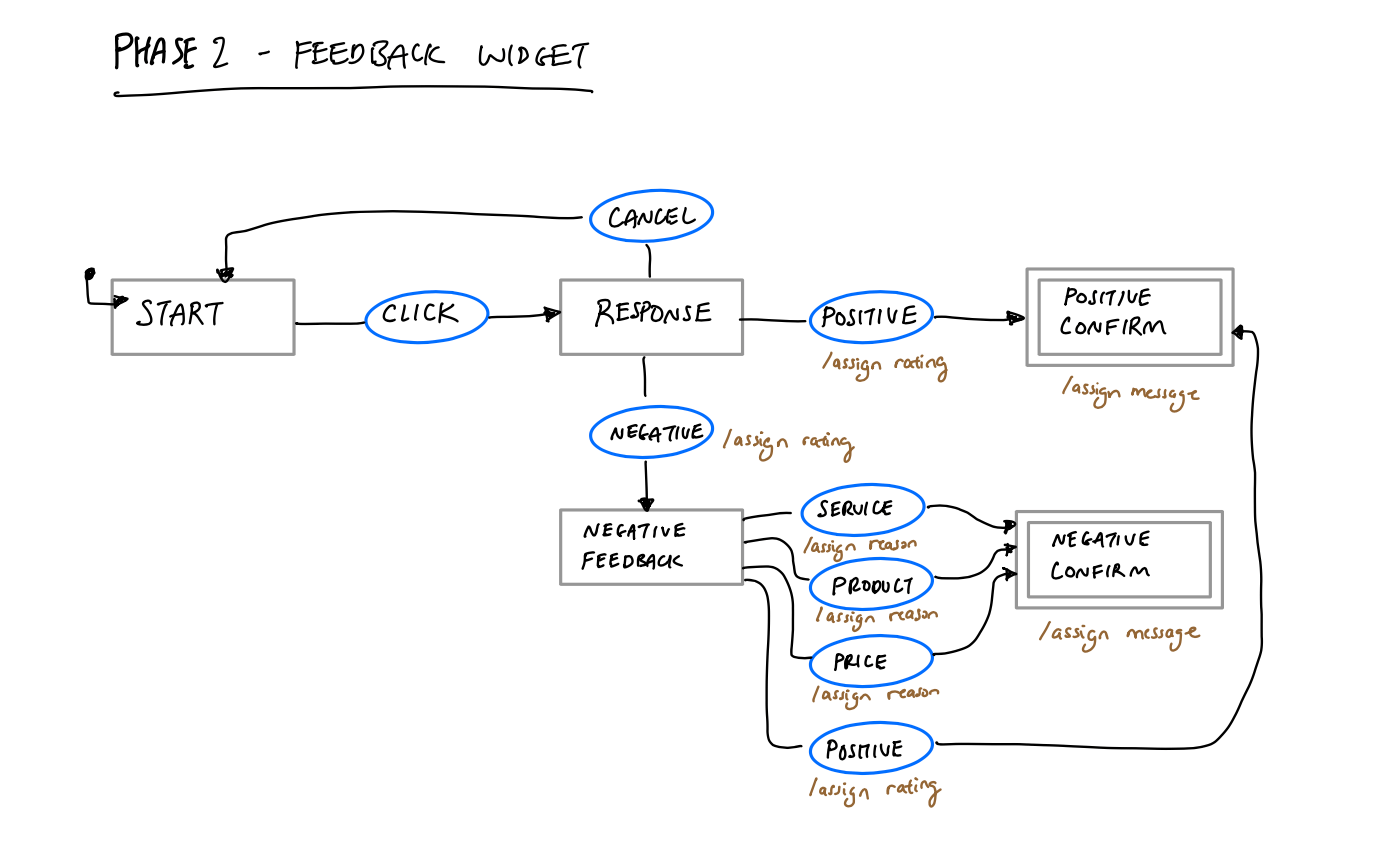
With Finite State Machines we can easily modify and expand our logic without breaking any previous logic:

Our application has a new NEGATIVE FEEDBACK state which allows a user to select from three of the main reasons for the negative response (SERVICE, PRODUCT or PRICE). Upon selecting an event the reason is captured and the state transitions to the NEGATIVE CONFIRM end state and displays an apology message.
We have now also added a new POSITIVE event which a user can click on to transition directly to the POSITIVE CONFIRM end state.
Our team can now confidently update our application with the new business logic:
Phase 3 - Advanced Feedback
The business comes back wanting to direct users to contact sales for pricing discussions if they select PRICE as a negative response. In addition they want to capture any other reasons for negative feedback.
Our application must now grow in complexity to handle the following:
- If user selects PRICE as a negative response, send to different end state with pricing discussion CTA
- New OTHER option for a user to select with ability to leave comment
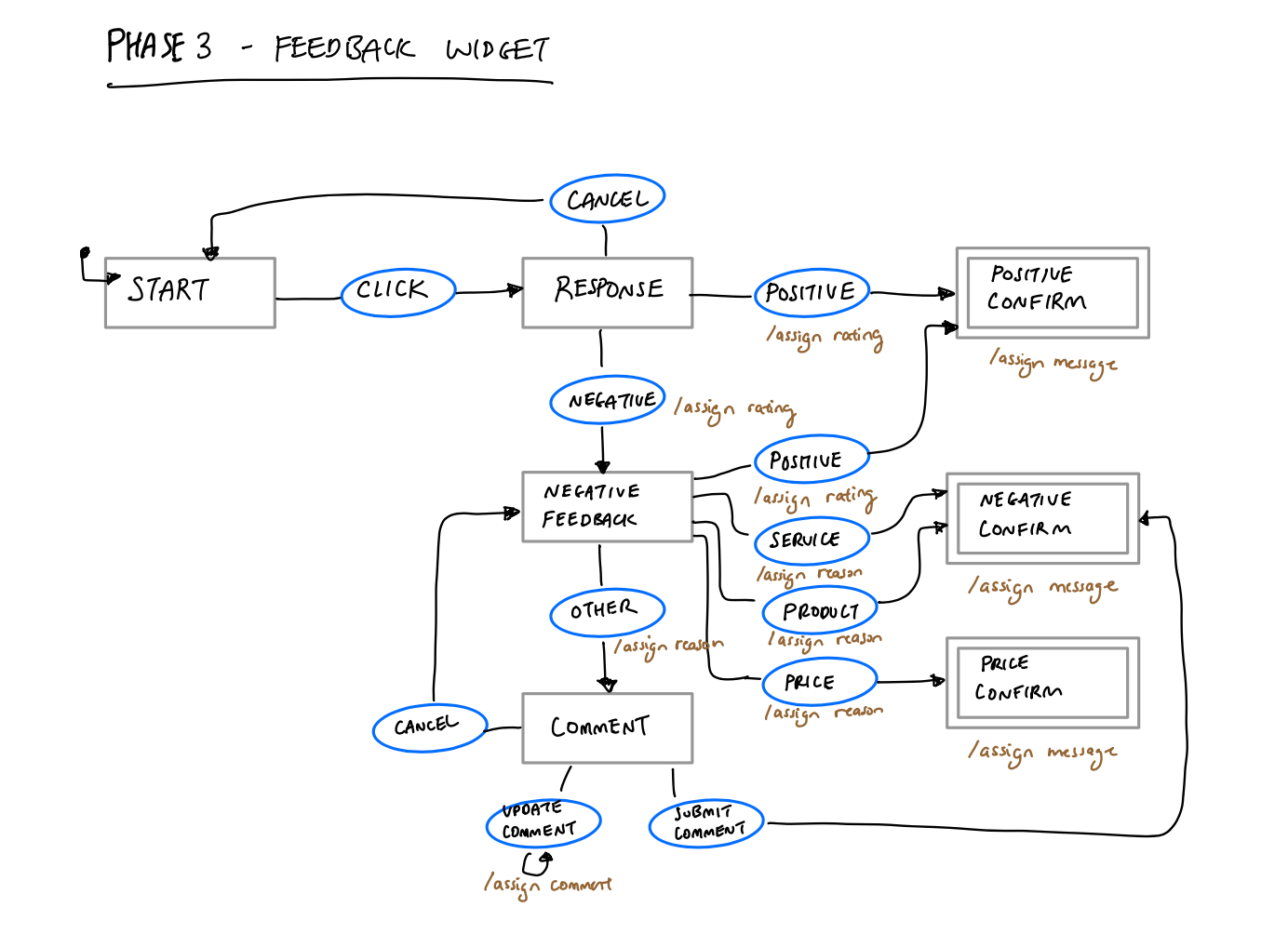
Once again we modify our Finite State Machines to expand our logic

Our application has now added two new states:
- PRICE CONFIRM: end state when a user selects PRICE as a negative response. We will display a contact number for pricing discussions. Creating a new end state provides us with flexibility if the business may want to display discount offers or ask the user for more contact information in the future
- COMMENT: when a user selects OTHER as a new reason for their negative response. This state includes three events where a user can UPDATE COMMENT to capture the reason, SUBMIT COMMENT to transition to end state and CANCEL to go back and select a different reason
Once again, our Finite State Machine is able to handle increasing complexity without breaking previous logic. Our designer and developer team can now confidently work on implementing the new logic:
Future Complexity
Our application will naturally grow in complexity as business and user requirements evolve.
Examples may include:
- Ask for feedback for positive response
- Invite user to add users after a positive response
- Ask user to provide the name of the poor service representative
- Introduce a passive response in addition to positive and negative
- etc.
With Finite State Machines we can confidently continue modelling this advanced complexity into our design and visually see how it interacts with previous functionality.
Want more tips?
Get future posts with actionable tips in under 5 minutes and a bonus cheat sheet on '10 Biases Everyone Should Know'.
Your email stays private. No ads ever. Unsubscribe anytime.