Learn React - A Visual Explanation
3 minute read | Aug 31, 2019
engineering
Click here for github repo of todoapp and here for live demo of app
A visual framework to use for applying React & Redux using the classic Todo App teaching exercise.
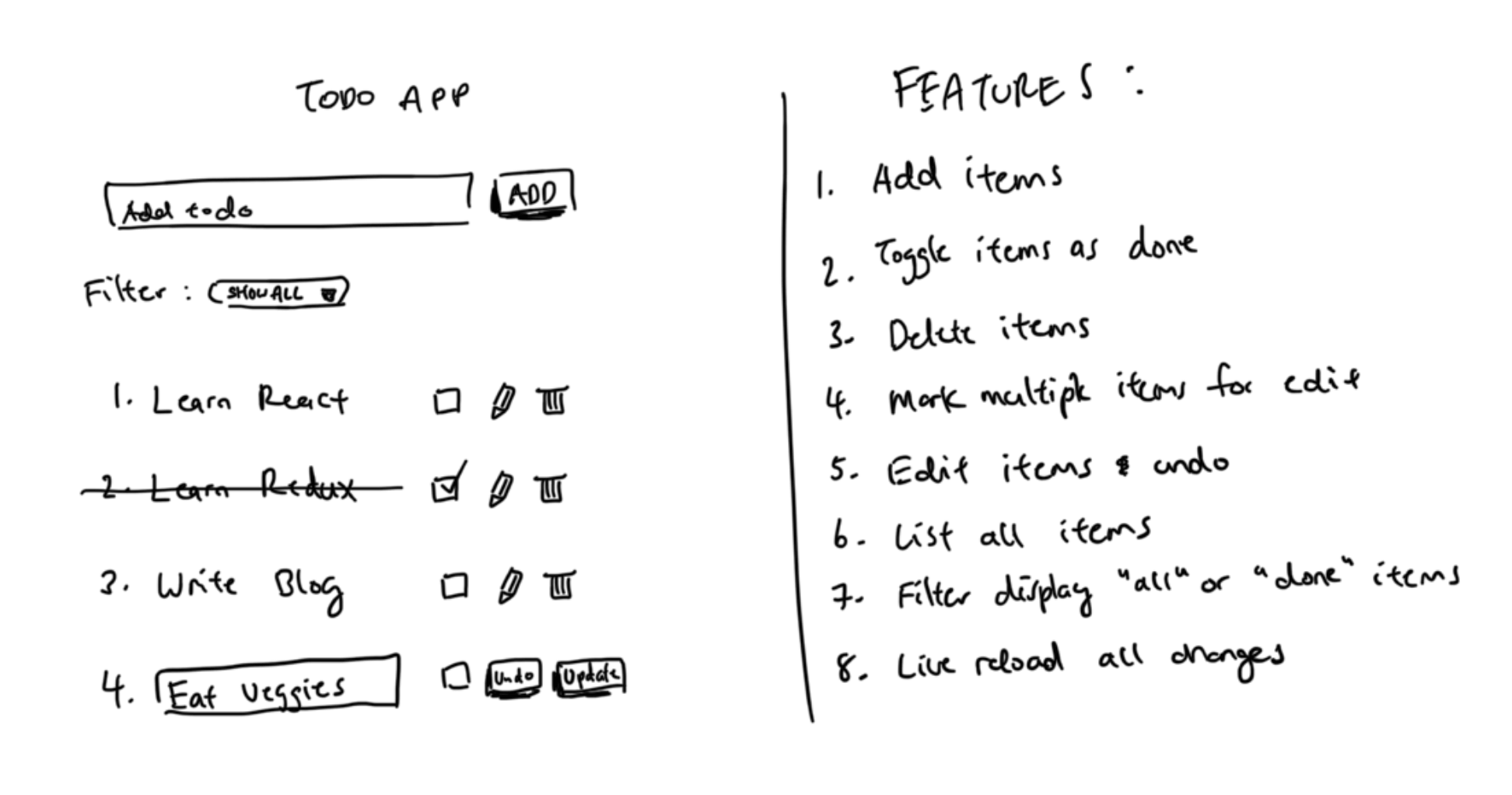
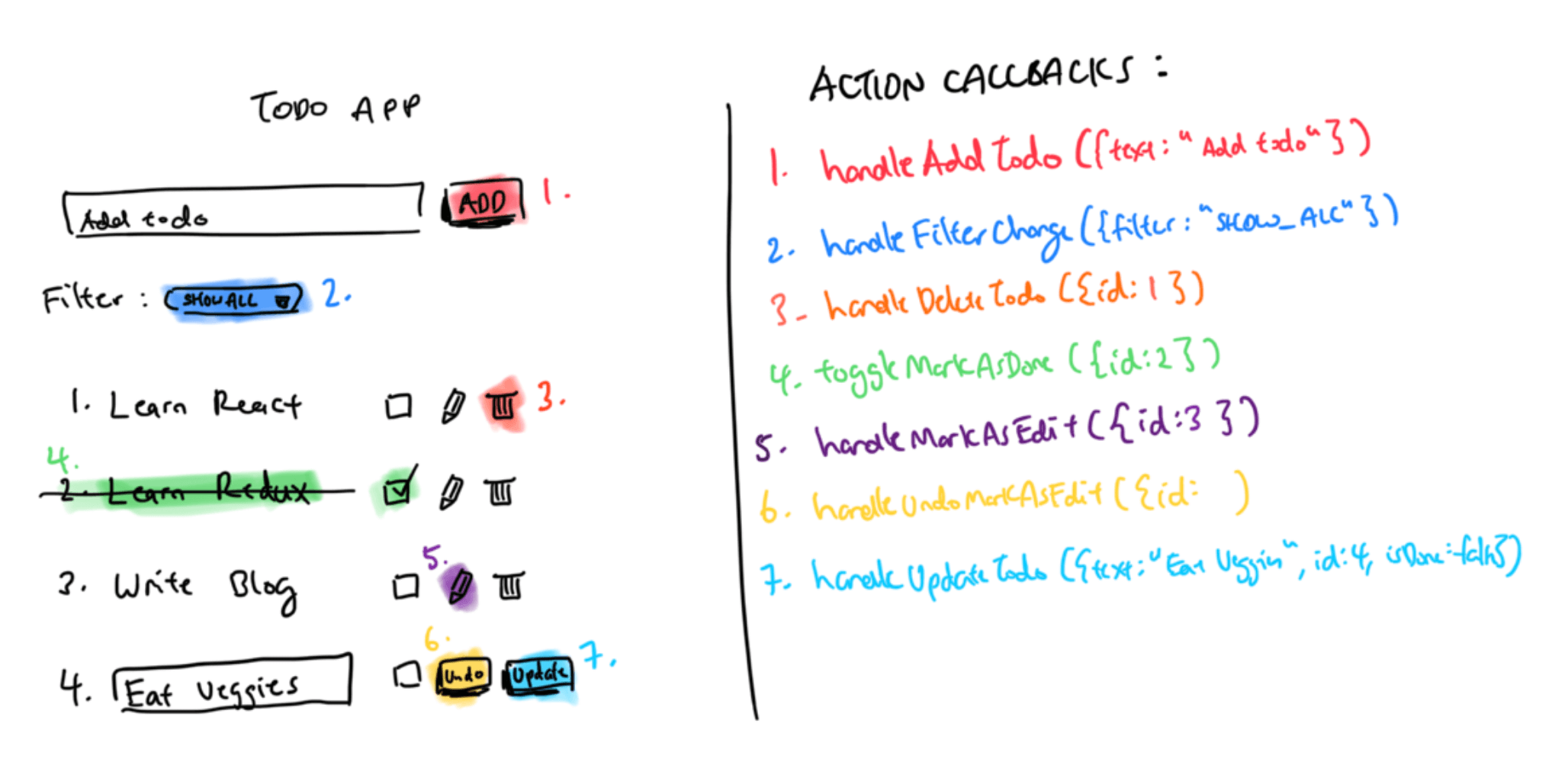
1. Overview of TodoApp
While simple, our Todo App covers all the core frontend features of: CRUD, filtering and live reload.

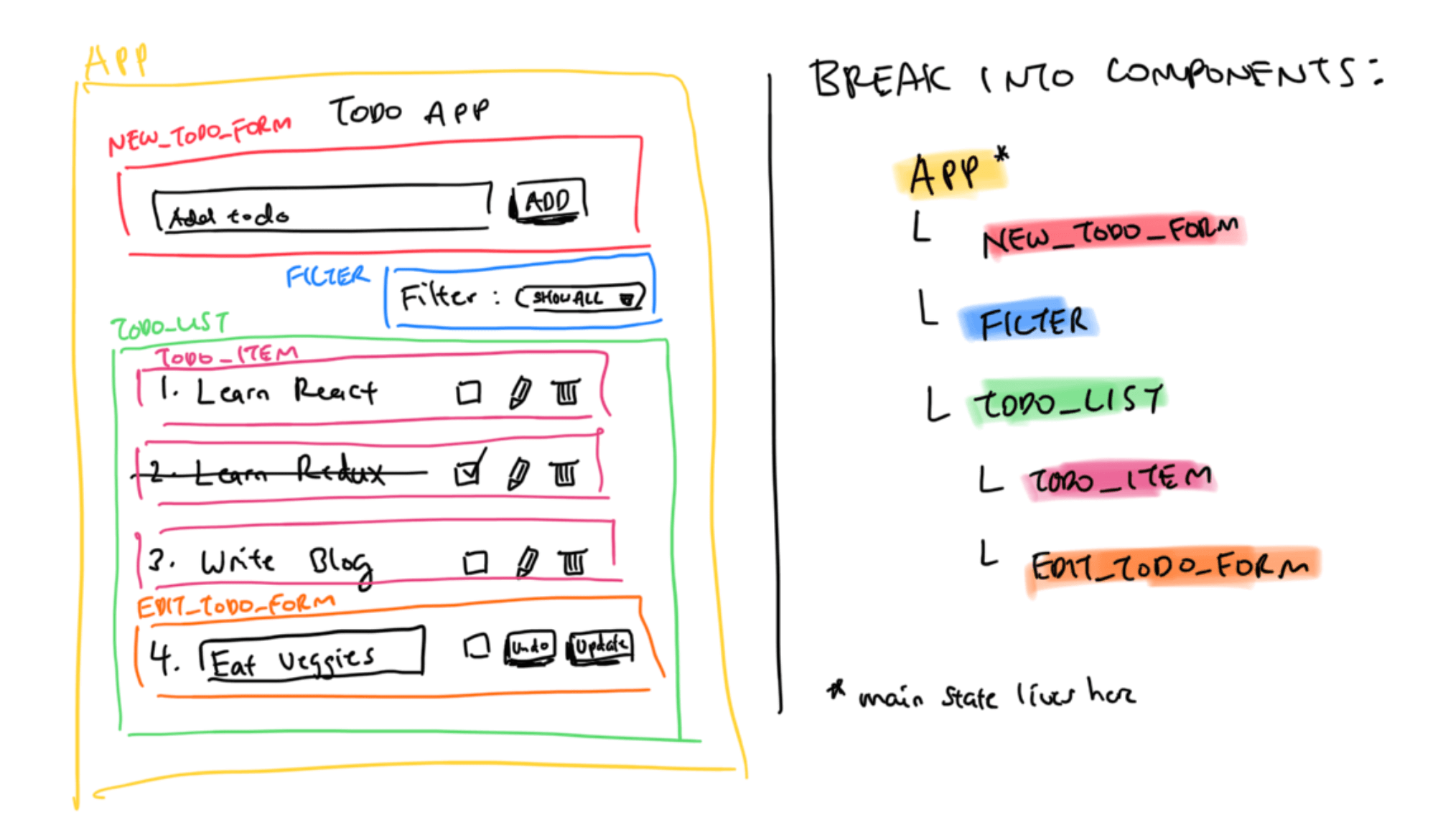
2. Break Into Components
Our root App component will contain all the state and logic and will pass this down to its child components.
 Separate each child component by a given responsibility:
Separate each child component by a given responsibility:
<APP/>Stores our state, actions and renders all immediate children<NEW_TODO_FORM/>Accepts text input and triggers "ADD" todo action<FILTER/>Changes what items we want to display ("SHOW_ALL" or "SHOW_DONE")
Optional: Do not separate out
<NEW_TODO_FORM/>and<FILTER/>into children components if logic is simple and instead keep within<APP/>
<TODOLIST/>maps over filtered todo items and renders either<TODO_ITEM/>or<EDIT_TODO_FORM/><TODO_ITEM/>renders the item and includes key action handlers such as mark as done, edit and delete<EDIT_TODO_FORM/>renders the input as an input form with its own internal state. Note: we create this as a separate component as we require the feature to undo the edit and only update the state if "Update" button is clicked
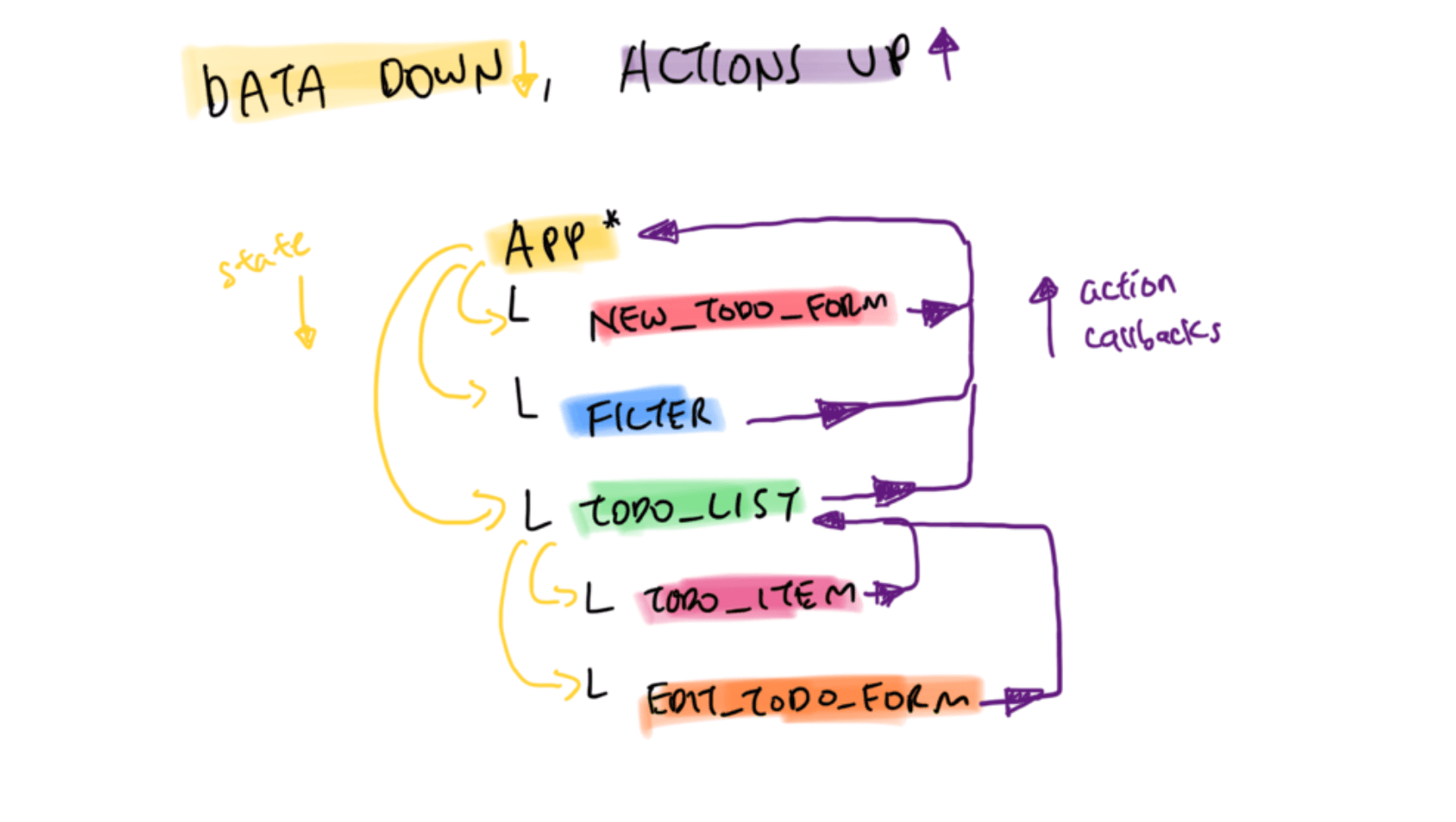
3. Data Down Actions Up (DDAU)
React follows the principle of Data Down Actions Up (DDAU):

- All/ Majority of application state is stored in a root parent component as a POJO. Also, action callbacks to change state are stored in the parent component
- Parent then passes down the relevant state and action callbacks to its children as
props - Children components render the
propsand listen for UI events to trigger action callbacks - Parent components then execute the callback functions to change state
- React then does the heavy-lifting to update the UI only for the state that has changed
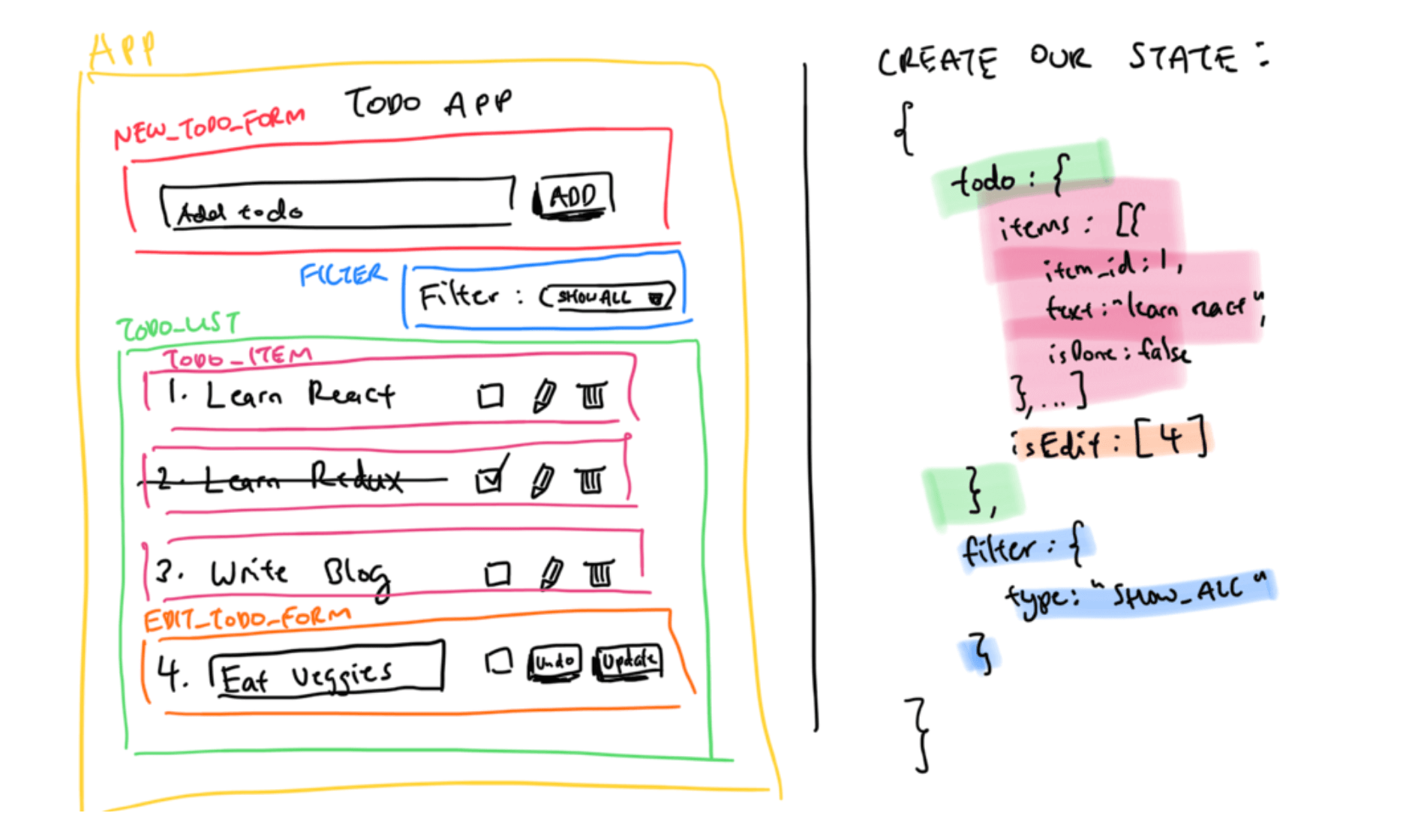
4. Create our State (aka: the source of truth)
All dynamically rendered content should be kept in the state:
 All items should be kept in an items array as a single source of truth.
All items should be kept in an items array as a single source of truth.
To filter data, create a helper function to render the items array based on what filter type is in the state - Do not duplicate state data.
Decide whether a <TODO_ITEM/> vs. <EDIT_TODO_FORM>is rendered by creating an array of items that are marked as edit isEdit: [4...].
5. Identify Action Handlers
Identify key UI locations where we will trigger changes to state:

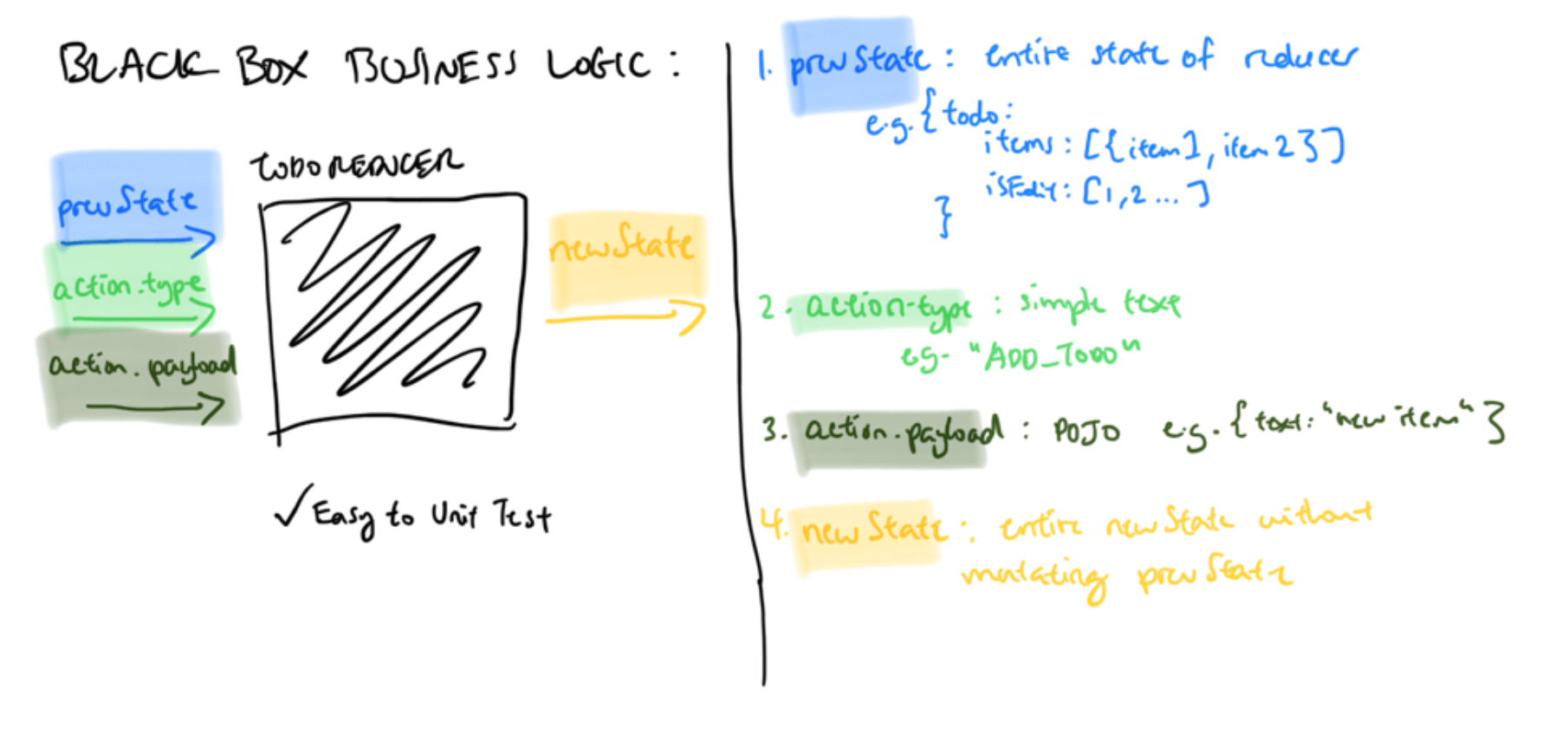
6. Separate out Business Logic
Create a reducer which will be the black box handling our business logic. This is the basic principle of Redux:
 The reducer accepts three paramaters:
The reducer accepts three paramaters:
prevState: the entire state that this reducer is responsible for handlingaction.type: simple text instruction for our reducer to execute relevant function e.g."ADD_TODO"action.payload: payload options our action.type and function requires to modify state
A new state is then created without mutating previous state. This business logic is easy to unit test and independent of framework. We then require the reducer to update the state of our components.
Fin
Further reading materials with code:
Want more tips?
Get future posts with actionable tips in under 5 minutes and a bonus cheat sheet on '10 Biases Everyone Should Know'.
Your email stays private. No ads ever. Unsubscribe anytime.